potatotipsでUICollectionViewの並び替えのAPIについて発表してきたよ
FiNCさんで開催された、potatotips #31 で発表してきました。
発表した内容
タイトルの通り、UICollectionViewのCellをインタラクティブに並び替えるAPIの紹介です。
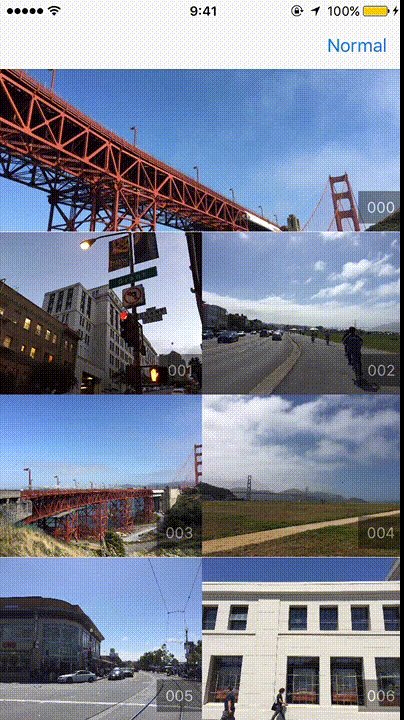
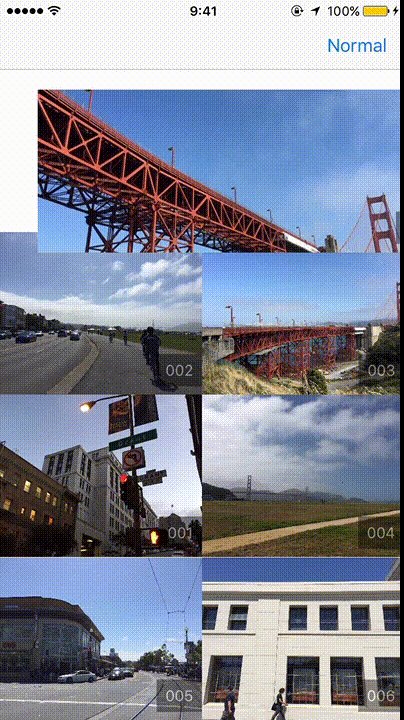
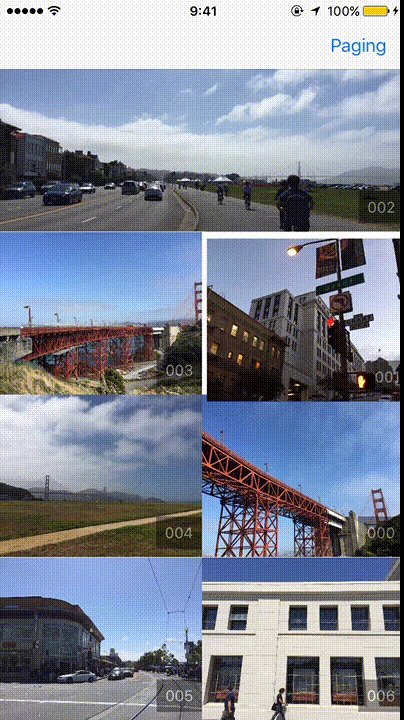
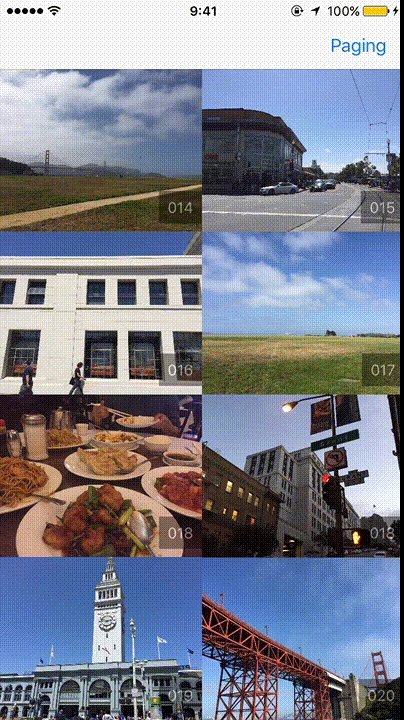
デモ

こんな感じで、
- CollectionViewの(インタラクティブな)並び替え
- サイズの異なるCell間の並び替え
pagingEnabled=trueの場合の並び替え
などができます。iPhoneのホーム画面のような挙動ですね。
経緯
WWDC2016で参加したセッションの1つに「What's New in UICollectionView in iOS 10」というのがありました。iOS 10でUICollectionViewがどう変わったか、どのような新しいAPIが追加されたかを紹介するセッションなのですが、そこでUICollectionViewにも並び替えのためのAPIがあることを知りました。
おー、これは!っと思って盛り上がったのですが、オチとして、このAPIsはiOS 9からすでに提供されていたことに調べていくうちに気づきましたw
iOS 10からスクロールがスムーズになったことで、並び替えの体験もより良くなったぜ!という紹介だったようです。
そんなわけで新しいAPIではなかったのですが、自分は知らなかったし、そんなにネット上に情報が出てないような気もしたので、potatotipsのLTで紹介してきました。
簡単な説明
並び替えにはUICollectionView, UICollectionViewDataSourceの以下のAPIを使います。
// UICollectionView @available(iOS 9.0, *) func beginInteractiveMovementForItem(at indexPath: IndexPath) -> Bool @available(iOS 9.0, *) func updateInteractiveMovementTargetPosition(_ targetPosition: CGPoint) @available(iOS 9.0, *) func endInteractiveMovement() @available(iOS 9.0, *) func cancelInteractiveMovement() // UICollectionViewDataSource @objc(collectionView:canMoveItemAtIndexPath:) func collectionView(_ collectionView: UICollectionView, canMoveItemAt indexPath: IndexPath) -> Bool func collectionView(_ collectionView: UICollectionView, moveItemAt sourceIndexPath: IndexPath, to destinationIndexPath: IndexPath)
UILongPressGestureなどを使って、並び替えの開始のタイミング、移動のタイミング、終了のタイミングで上記のAPIを呼ぶことで実装できます。
UITableViewと同じく、並び替えが終わったときにデータを入れ替えする処理を実装する必要があるのですが、ここでデータの不整合が起こるとクラッシュしてしまうので注意が必要です。
サンプルコード
まとめ
久しぶりにpotatotipsで発表するなー、と思って数えてみたらなんと2年ぶりの発表でした。 しばらくぶりのみなさまとお話しできてとても楽しかったです。
参加者のみなさま、素敵なオフィスにお邪魔させていただいたFiNCのみなさま、ありがとうございました!
関連してそうな記事
http://himaratsu.hatenablog.com/entry/meyasubacohimaratsu.hatenablog.com
