XcodeのPlaygroundをつかってUIの実装をサクサク試す
2018/04/10 追記
一部コードが古くなっています。
Xcode 9.3, Swift 4.1 の環境では以下のコードで動作します。
import PlaygroundSupport let vc = UIViewController() vc.view.frame = CGRect(x: 0, y: 0, width: 320, height: 480) vc.view.backgroundColor = .lightGray PlaygroundPage.current.needsIndefiniteExecution = true PlaygroundPage.current.liveView = vc.view
Xcode の Playground を久しぶりに使ってみて、UIの実装とかこれでやると便利だな、と思ったのでやり方をまとめてみます。
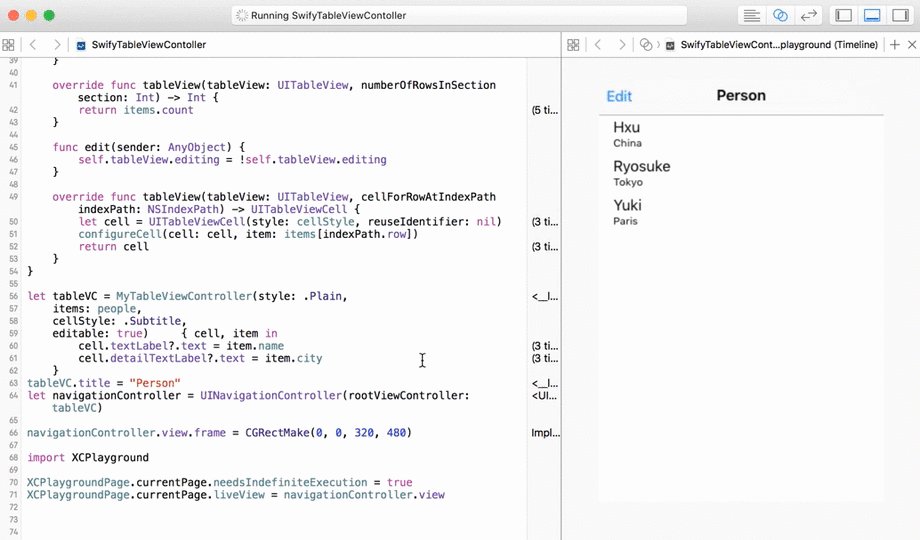
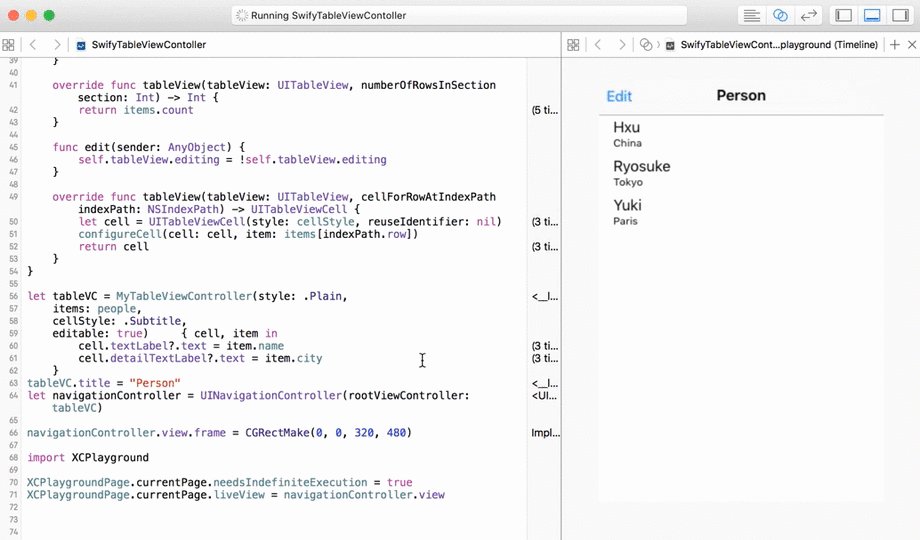
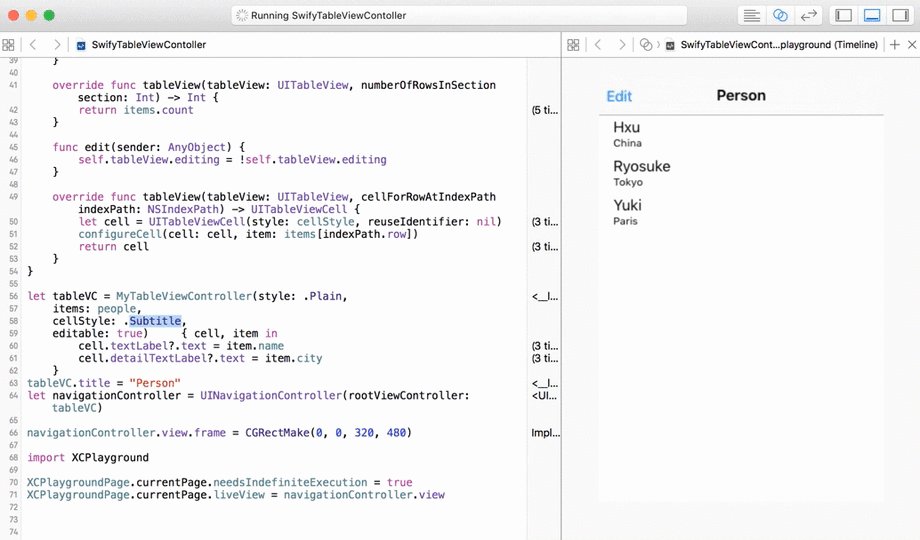
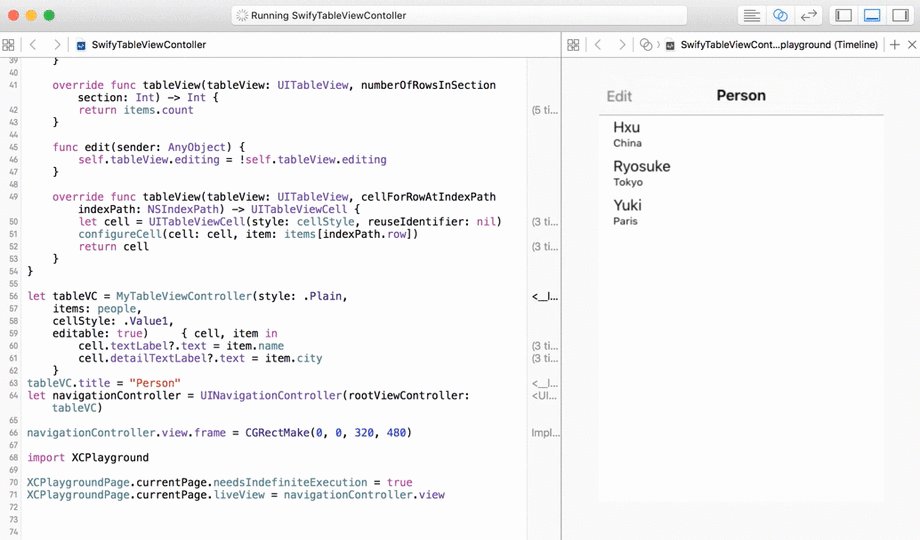
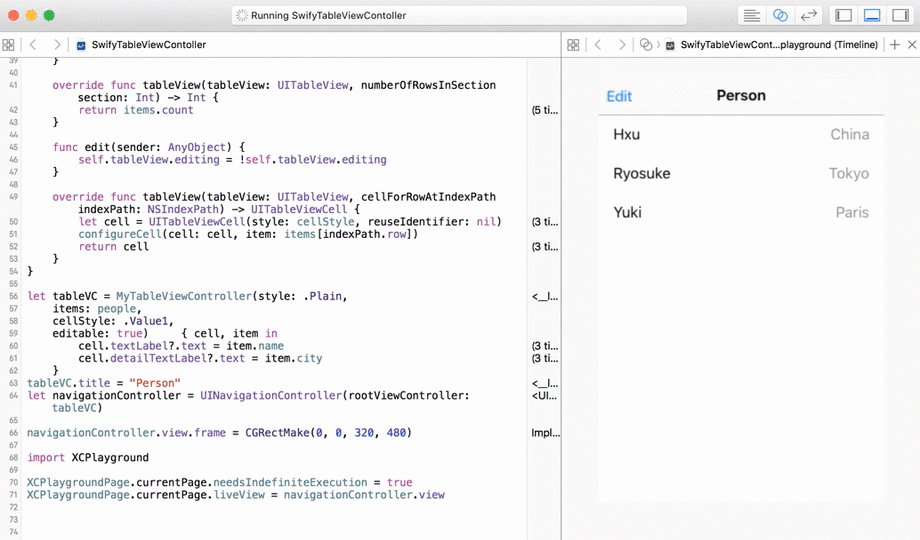
やりたい完成系はこんな感じ:

左に書いた TableView のコードが右で即時反映されてます。
前置き:そもそもPlaygroundとは

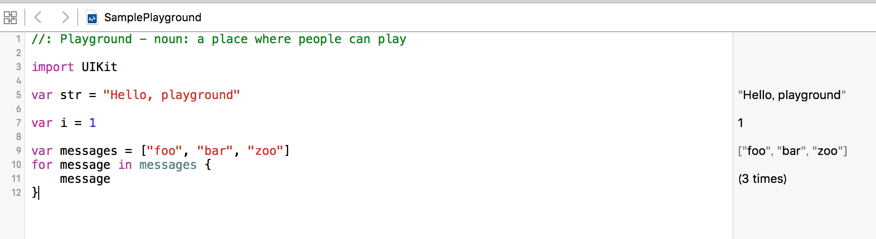
Playground というのは Xcode 6 から登場した Swift の REPL 環境です。
上記の画像のように、コードを書くと実行結果がビルドすることなしに即時に表示されます。Swift の文法を試せすのにもってこいで、自分も入門したての頃にはよく使ってました。
Apple の公式の Swift ドキュメント「The Swift Programming Language」の概要部分ではドキュメントが Playground として実装されていて、実際に値を変えたり動かしながら確認することができます。(ここのページの Download Playground から落とせます)

実際に動かせるドキュメントとして Playground はとても優秀で、読んで→書いてとやってたのが同時に可能です。最近流行りのOSSライブラリであるRxSwiftでもPlayground形式のドキュメントが同梱されたりしています。
PlaygroundでUIをつくる
3月頭に try! Swift というSwiftのカンファレンスに参加したんですが、そこで驚いたのが海外のスピーカーの方がよく Playground を使ってることでした。
文法のデモはもちろん、アニメーションの調整(モンスターボールを投げると回転して爆発してポケモンが登場する)や TableView の実装まで、Project ではなくて Playground でサクサクと進めてました。
自分は最近はほとんど Playground 使ってなくて、どれくらい便利なのかなーと思って試してみたやり方と感想をまとめます。
XCPlaygroundをimportする
下記のように記述して、XCPlayground を import します。
import XCPlayground
ライブ表示するviewを指定する
次に右側にライブ表示する view を指定します。
今回は UITableViewController を root とした NavigationController を表示するので、以下のように指定します。
let tableVC = UITableViewController() let navigationController = UINavigationController(rootViewController: tableVC) XCPlaygroundPage.currentPage.needsIndefiniteExecution = true XCPlaygroundPage.currentPage.liveView = navigationController.view
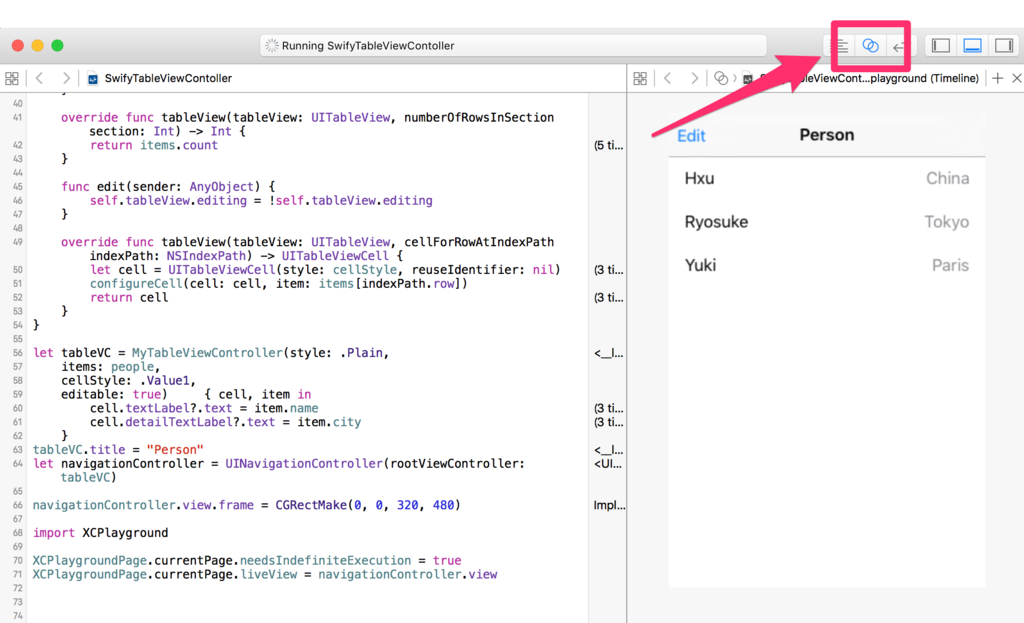
Assistant Editorを開く
viewはREPLで表示されるコンソールではなく、Assistant Editor で開いた Timeline に表示されます。

ここまでで view が表示できてるはずです。
実装を書いていく
試した内容としては、カスタムな UITableView を書いて、その view を Playground でライブ表示していきました。
Playground につらつらと書いていって、以下のように記述しました。
import UIKit final class MyTableViewController: UITableViewController { // ... MyTableViewControllerの実装をここに } let tableVC = MyTableViewController(style: .Plain, items: people, cellStyle: .Subtitle, editable: true) { cell, item in cell.textLabel?.text = item.name cell.detailTextLabel?.text = item.city } tableVC.title = "Person" let navigationController = UINavigationController(rootViewController: tableVC) navigationController.view.frame = CGRectMake(0, 0, 320, 480) import XCPlayground XCPlaygroundPage.currentPage.needsIndefiniteExecution = true XCPlaygroundPage.currentPage.liveView = navigationController.view
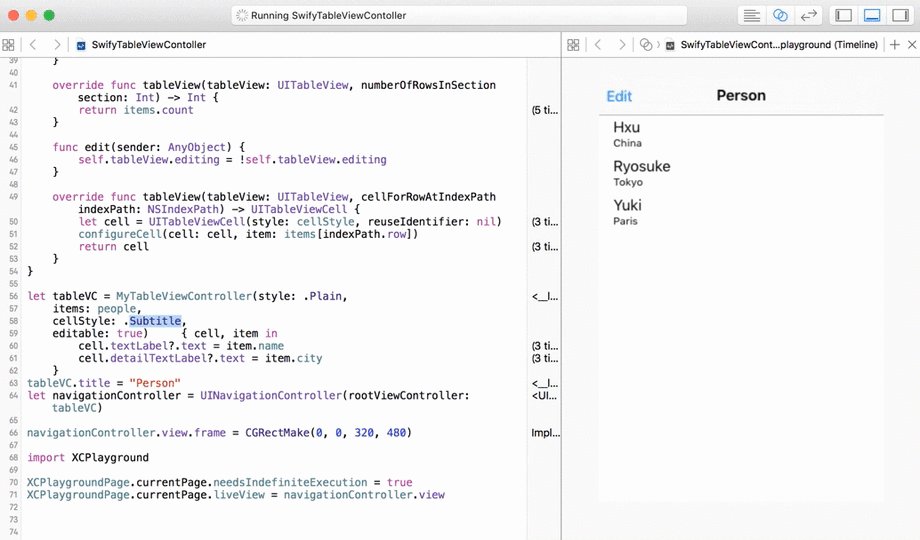
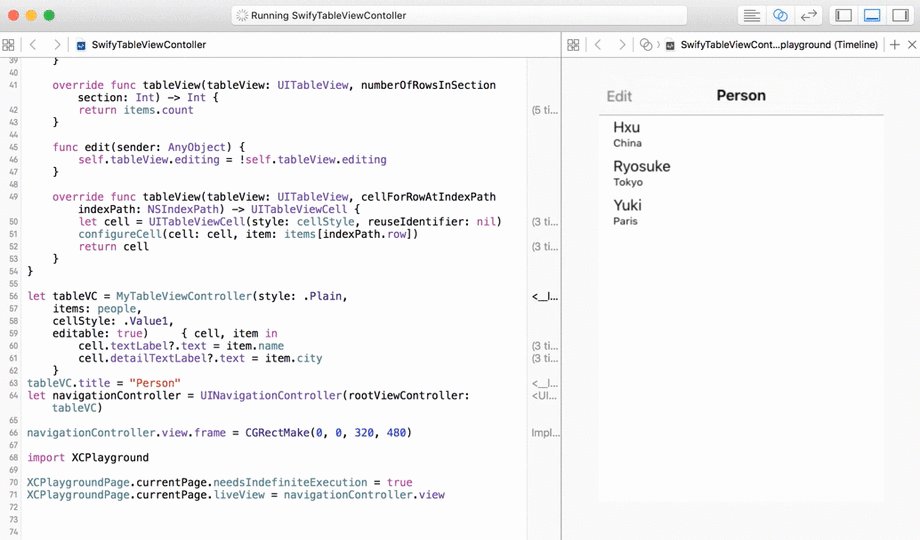
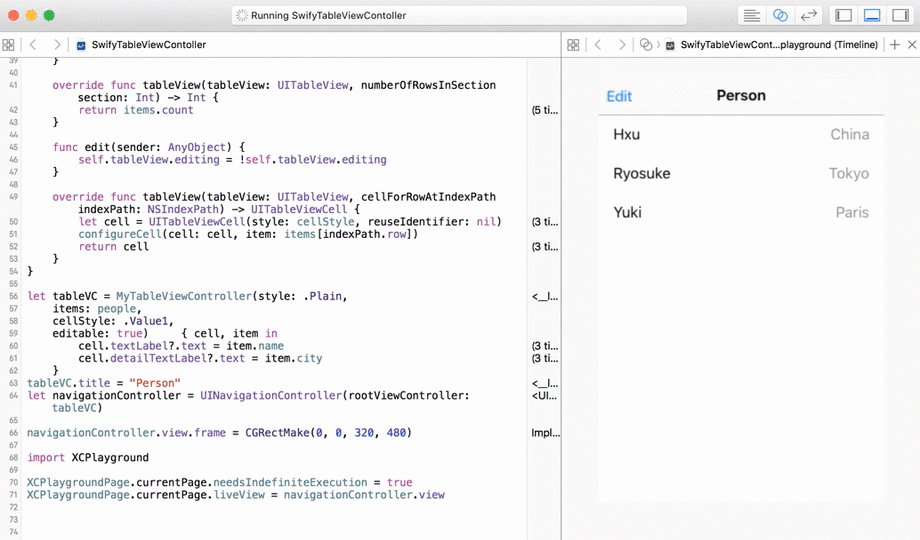
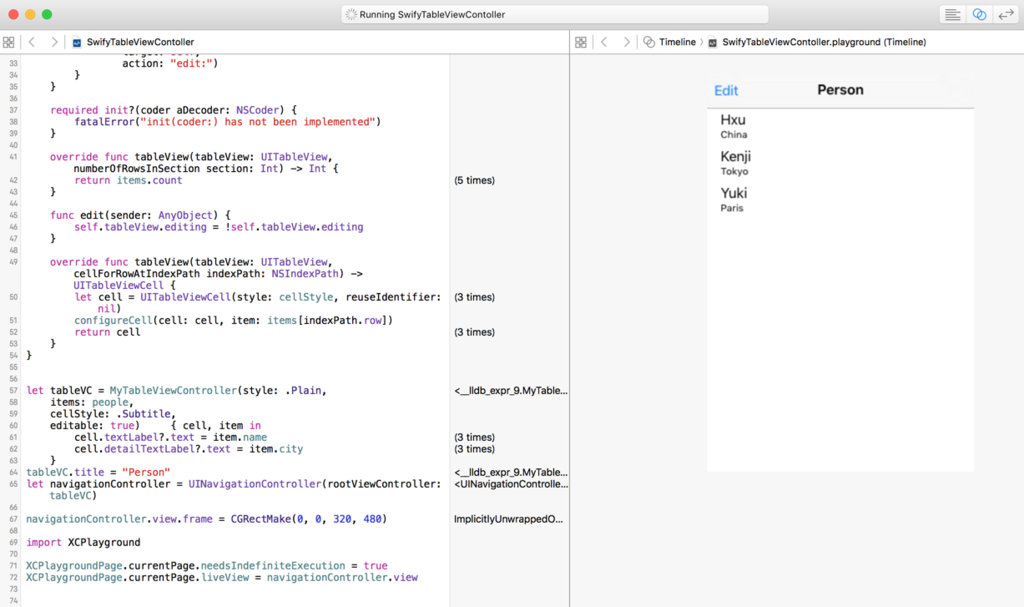
こんな感じで書いていくと、以下のように表示されます。

いい感じですね!
コードを修正するたびに変更が右側のViewに反映されていくので、とても効率よく実装ができます。

サンプルコード
今回試した内容はこちらのリポジトリにまとめています。
(Xcode 7.2, Swift 2.1 でつくりました)
まとめ
Playground で UI を実装するのはとても快適でした。ビルド時間はいらないし、「ビルドするぞ」と切り替える回数が少ないのも捗ります。
現在はタッチイベントなどは検知できませんが、次の Xcode のバージョンでは UITapGestureRecognizer などにも対応するようで、それができると一気に可能性が広がる気がします。
一方で、storyboard とか xib を使っての実装とは相性はよくありません。try! Swiftのスピーカー陣は storyboard 使わない派の人が多かったので、ここは気にしてないのかもしれませんね。
自分は storyboard 積極的に使ってく派ですが、アニメーションや View の部品をコードだけで実装するケースでは今後 Playground で作ろうと思いました。
Xcode Playground は文法の確認やインタラクティブなドキュメントだけでなく、UI の実装にも便利そうという話でした。 みなさまの Playground Life のお助けになれば光栄です :)
try! Swiftで特に復習したいセッションまとめ #tryswiftconf
3月2-4日の3日間、try! Swift に参加してきました。
#tryswiftconf 💖 pic.twitter.com/4jtb6XEF1J
— try! Swift Tokyo (@tryswiftconf) 2016年3月4日
try! Swift とは東京渋谷で開催された、世界中から集まった Swift デベロッパーが知識や技術を共有することを目的としたカンファレンスです。
セッションの内容は自分にとって難しいものが多く、明日から使える tips & tricks みたいなのは少なくて、プログラミング言語の中でSwiftはこういう特性があるよ、そしてそれを活かしてこんなこともできるよね!みたいな、Swiftそのものの話や言語のポテンシャルに言及するものが多かった気がします。
振り返り勉強したいセッション
一度聞いただけでは全然理解できてない
そんな濃いセッションだったので、一度聞いただけでは2割も理解できてないです。
そこで、個人的に振り返って勉強したい順にセッションをまとめてみます。
業務やプライベートの実際のプロダクトで試すのが一番理解が進められると思ったので、そういう意味での試しやすい順番に並べました。
1.既存のコードをもっとSwiftyにする系セッション
会社ではフルSwiftで書いてるけど、まだまだ言語の特性を活かせる箇所が多く見つかったので。
Blending Cultures
- オブジェクト指向, 関数型, Protocol指向の考えをミックスしてSwiftyなコードを書く
- 実際のコードベースでプレゼンが進められたので理解しやすく、抽象化の勉強になる
- 参考リンク
Table View Controllers in Swift
- TableViewController のコードを Swifty に、 Generic にする
- その TableVC に Configuration を渡すだけでコンテンツの表示がなされる
- Chris さんにはQAセッションでいくつか質問したので、その内容含めて復習する
- 参考リンク
Hipster Swift
- NSHipster の中の方による Swift の tips集
@autoclosureやlazy varなど、理解があいまいなのでこれを機にちゃんと理解する- 参考リンク
2.デバッグやテストをしっかり学ぶ系セッション
特にテストはいまあまり書けてないので重点的に復習したい。
Swift compiler integration in LLDB
- LLDB をつかってデバッグをもっと効率よく
pやpoコマンドの他、CustomDebugConvertibleなど- 参考リンク
An Artsy Testing Tour
- 4つのアプリを題材に、テストをどう書いていこうか?という話
- いま書いてるアプリはほぼテストないので、復習してから計画的に書く
- 参考リンク
Protocol-Oriented Programming in Networking
- APIKit のようなインターフェースをいかに実装するか
- RxSwift をつかったコードの書き方
- APIKit, RxSwift ともに業務で書いてるアプリに導入したいのでちゃんと理解する
- ishkawaさんの発表はいつも大変わかりやすく、発表スタイルも勉強になります
- 参考リンク
3.ワンランク上にレベルアップできそうなセッション
普段コードを書くときに心がけることで、メンバーや未来の自分に意図が"伝わる"コードを書ける。
The Design of Everyday Swift
- 「誰のためのデザイン?」という本の考えを Swift にあてはめて考える
- private/public/internalや、メソッド名のつけかたなどで意思の伝わるコードを書く
- 意識してるつもりではあるけど、自分のコードを見直す
- 参考リンク
本も読んでみる。
Learning to Read Again
- コードを読むときに人はどう読んでいくのか?
- 読みやすく、かつ理解されやすいコードを書くために意識することを理解する
- 参考リンク
4.OSSを公開/貢献する系のセッション
今年は自分の使ってるモジュールを切り出して公開していこうと思っているので。
Creating a Library
- ライブラリをつくって CocoaPods & Carthage & Swift Package Manager で配布する話
- 参考リンク
Motivation based library abstraction
- 日常のコードから、どうやってどのような粒度で切り離してOSS化しているかの話
- 参考リンク
Contributing to open source Swift
- OSSのなったSwift、その概要を理解し、自分が貢献できそうな領域を見つけよう、という話
- 前半の解説部分、後半の貢献へのスタンスとコミュニティの話、どちらも最高でした
- 自分でOSSをいくつか公開した後、Swift のコードをよく読んでみたい
- 参考リンク
感想・全セッションを通じて思ったこと
- サーバーサイド Swift の話がよく出ていくる
- 日本ではそんなにまだ聞かないな?と思ってたので驚いた
- みんな簡単なコードやプロトタイプくらいは Playground で書いている
- 自分も真似してちょっと使ってみたけど大変便利。今後も使っていきたい
- テストについてはみんな悩んでいる
- Protocol Extension, Functional Programming が頻出
- 意識して使えてなくて、Objective-Cy なコードを書いてしまってるなぁ、と反省
- 本質的な話が多かった
- こんなライブラリがありまして、みたいな話はほぼなくて、すべてに共通する考え方・実装の仕方の話が多かった
- 「明日からこのライブラリ使うぞ!」とはならず、「自分の普段書いてるコードはどうなのか」と振り返る機会になった
まとめ
3日間とても熱く濃い時間をすごせました。
普段ほとんど Swift を書いてるのに理解できない話がとても多く、悔しい思いもしましたが、これをエネルギーにしてひとつずつキャッチアップしていこうと思います。
スピーカーのみなさま、運営スタッフのみなさま、そして素晴らしい会場を提供してくださったサイバーエージェントさん、本当にありがとうございました!
第26回はSupershipで開催! #potatotips で発表されたiOSのtipsまとめ
約1年ぶりに #potatotips に参加させていただきました。
第26回目となる今回は Supership株式会社 さん主催での開催でした。

potatotips は1人5分の持ち時間でtipsを共有する勉強会です。
元々はクックパッドさんが始めた勉強会ですが、現在は様々な会社にて開催されています。
第26回で発表された8つのiOSのtipsをまとめます!
続きを読むiOSアプリの開発効率をあげるSwiftの便利Extension
Swift の Extension を使うと既存クラスや自作クラスを拡張することができます。
会社や個人のプロジェクトでいつも使っている便利な拡張コードをまとめてみます。
